| About the Job | |
|---|---|
| At | CO2Fine |
| Role | Intern Developer |
| Location | Chile |
| Duration | 4 months March 2014 – June 2014 |
| Website | http://www.co2fine.com/ |
| Summary | Developed this company’s first version of a platform to measure and offset CO2 emissions, building a Ruby on Rails presentational website and a back-office system. |
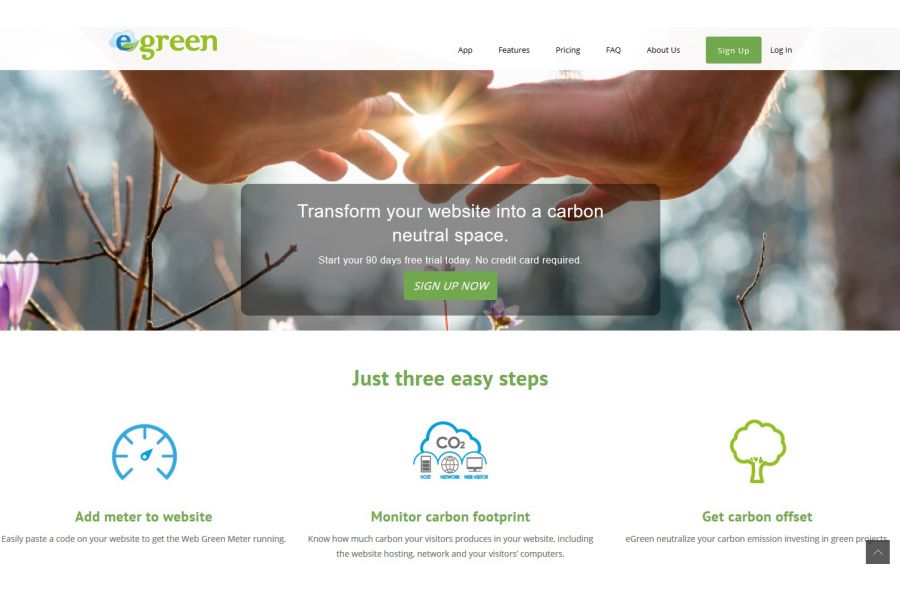
eGreen: Transforming the internet into a carbon neutral space
CO2Fine is the company behind the eGreen project, whose goal is to help transform the internet into the first environmentally neutral global industry by enabling customers to commit to offsetting carbon emissions. They achieve this by measuring the carbon emissions produced by the different activities the company perform and then proposing green projects in which their customers can invest, such as reforestation or financing renewable energies projects, which in turn will regenerate the carbon emissions produced by the company.
The measurement of carbon emissions service they offer include measuring the emissions produced by the company’s datacenter and internet services, which is the project that I got to work on for 4 months during 2014 as an Intern Developer.
At CO2Fine, they had developed a method by which they could measure what amount of CO2 emissions had a company produced by their internet services being online. The hypothesis was that by navigating a company’s website, those company’s clients will generate an amount of CO2 by using their internet infrastructure, such as datacenters and internet traffic, an amount of contamination to the environment that companies should take responsibility for. The amount of CO2 generated was measurable, and so by letting the company know how much CO2 it had generated month to month, this company could decide to offset that contamination by investing into green projects, such as reforestation and renewable energies development.
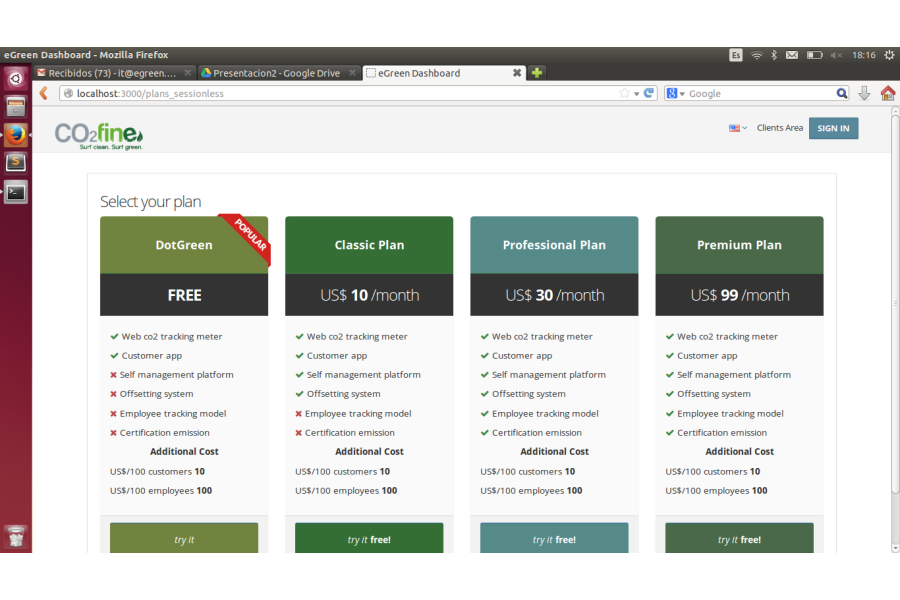
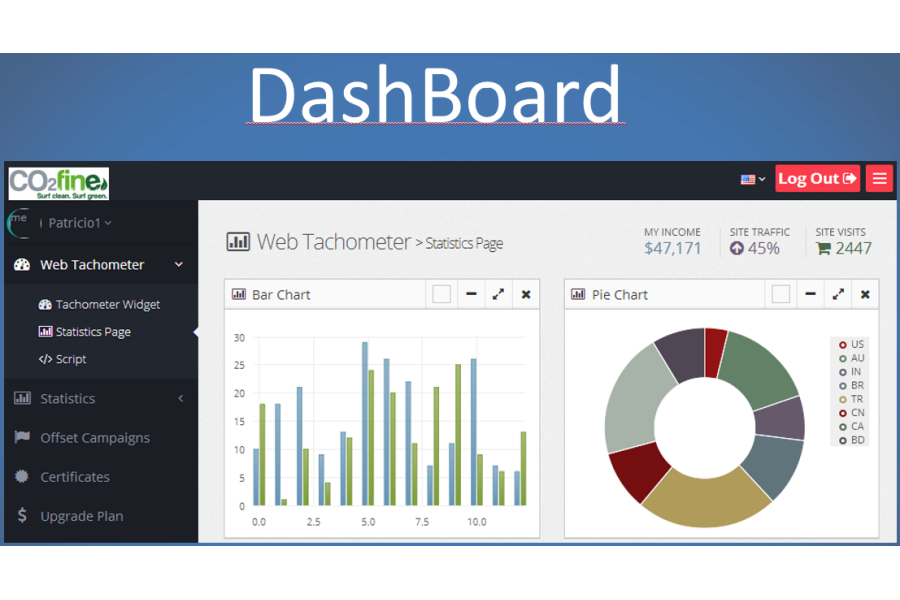
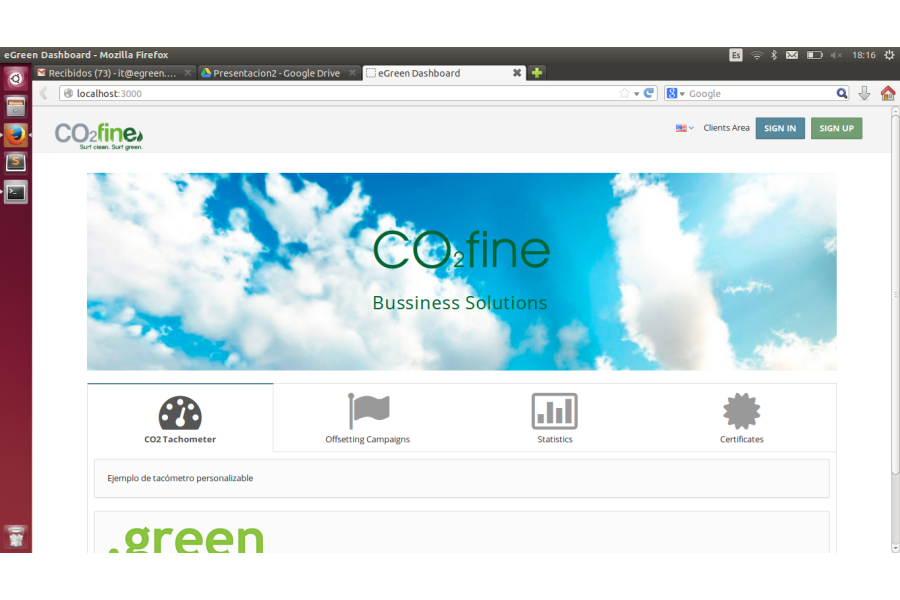
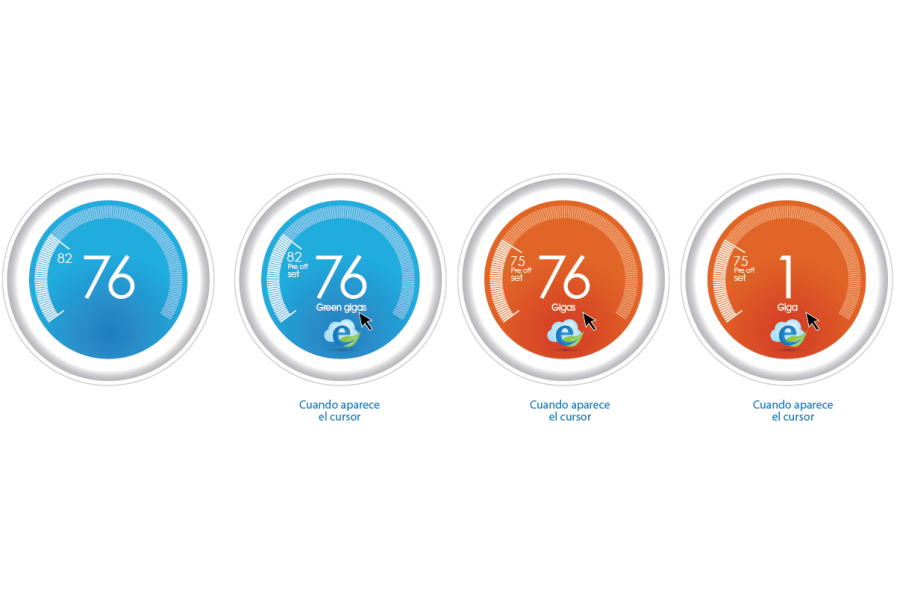
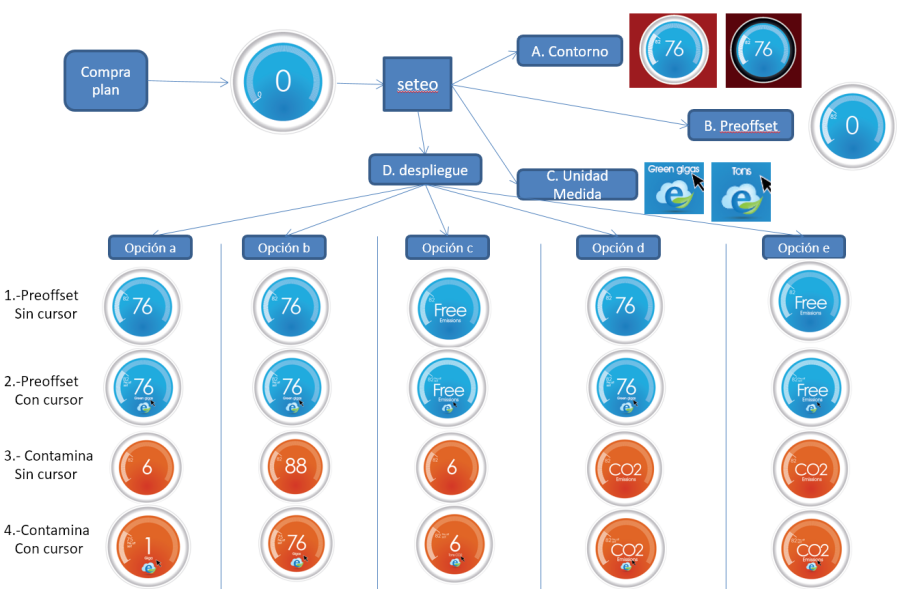
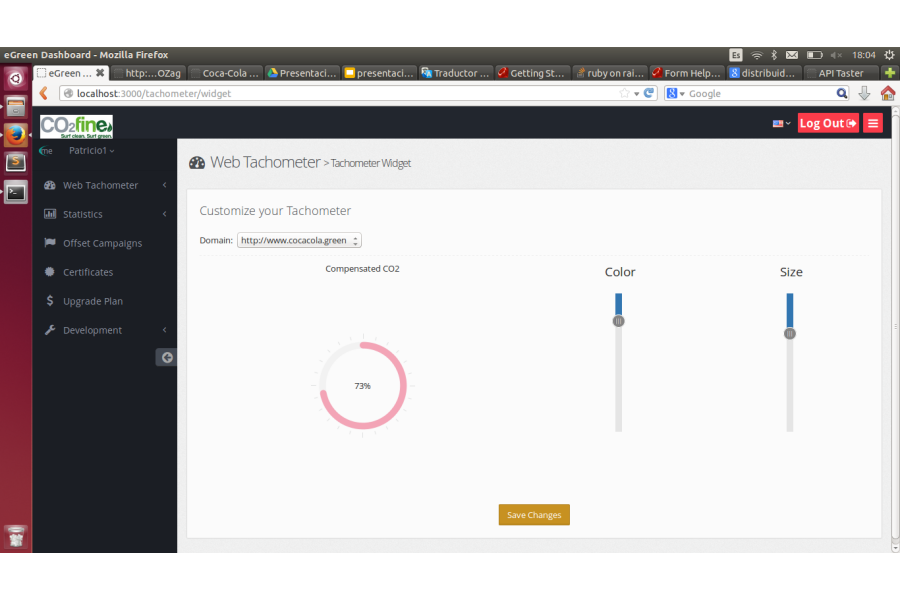
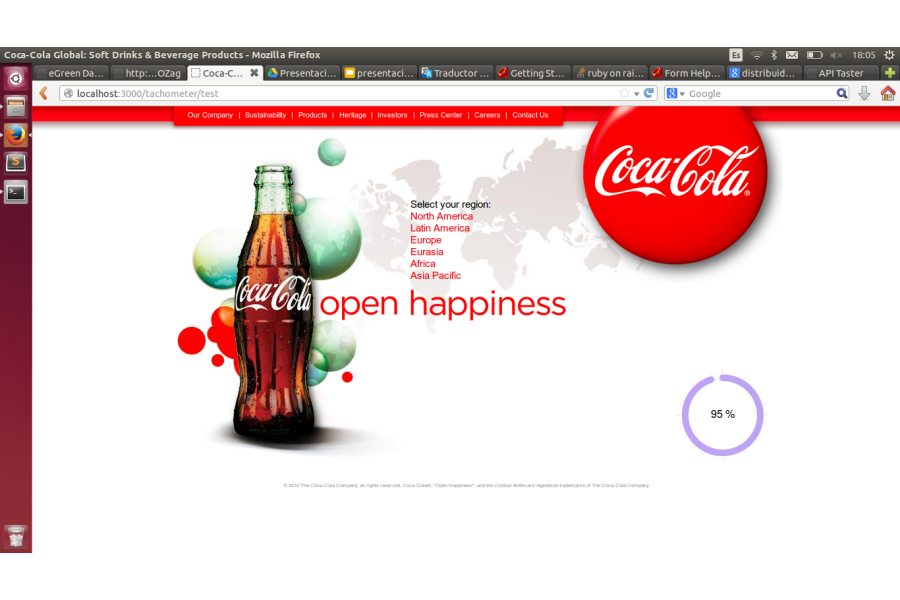
The core business idea then had to be supported by an intuitive way to notify companies of their contamination and also help them market this information to their clients, by showing off to customers that their company was in the clear when it came to CO2 emissions regarding their internet operations. That’s what the eGreen project was about, and one of the key components of it was the CO2 Tachometer, a web gadget that would be embedded into the company’s website and it would show off the level of CO2 emissions the company was at and whether or not that CO2 had been offset already or not.
The Web Tachometer had a degree of customization that was implemented through a Clients Area dashboard where users could also see some statistics regarding the reach the Tachometer had had with visitors to their website. I personally worked on the Tachometer design and implementation, and several tests of integration of the Tachometer into some test websites were made.
The Experience
This was a part-time experience in which the communication with the team was intense, and we applied most Agile practices to the fullest. It was an enriching experience in which for the first time I worked in a team committed to Agile and it paid off.
I learned how to develop with Ruby on Rails, and a lot about Front-end development, web integration and cross-browser functionality. The project was a success and the internship was approved with a 66 out of 70 score.
Achievements
- Design and implementation of cross-browser embeddable widget, tailor made for the customer’s needs.
- Learned and Developed using Ruby on Rails.
Frameworks, Software and Technology used
- Ruby on Rails
- HTML
- CSS
- jQuery
- Ajax
- REST
- JSON
- Heroku
- MySQL
- Agile
- Git
- GitHub
- VPS
- SSH
- Putty
- CentOS
![]()














You must be logged in to post a comment.