| About the Job | |
|---|---|
| At | Sketchpad, Universidad de Chile |
| Role | Software Engineer |
| Location | Santiago, Chile |
| Duration | 3 years 11 months December 2013 – October 2017 |
| Website | http://sketchpad.alfunkso.net/ |
| Summary | Designed and developed a cross-browser Mobile Web Application to be used in lectures that provides Content distribution in real time |
Sketchpad: Support App for lectures
Sketchpad is a Mobile Web Application designed by a team of researchers at Universidad de Chile to be used in lectures that provides content distribution in real-time and promotes collaboration. I was in charge of the development of this project since late 2013.
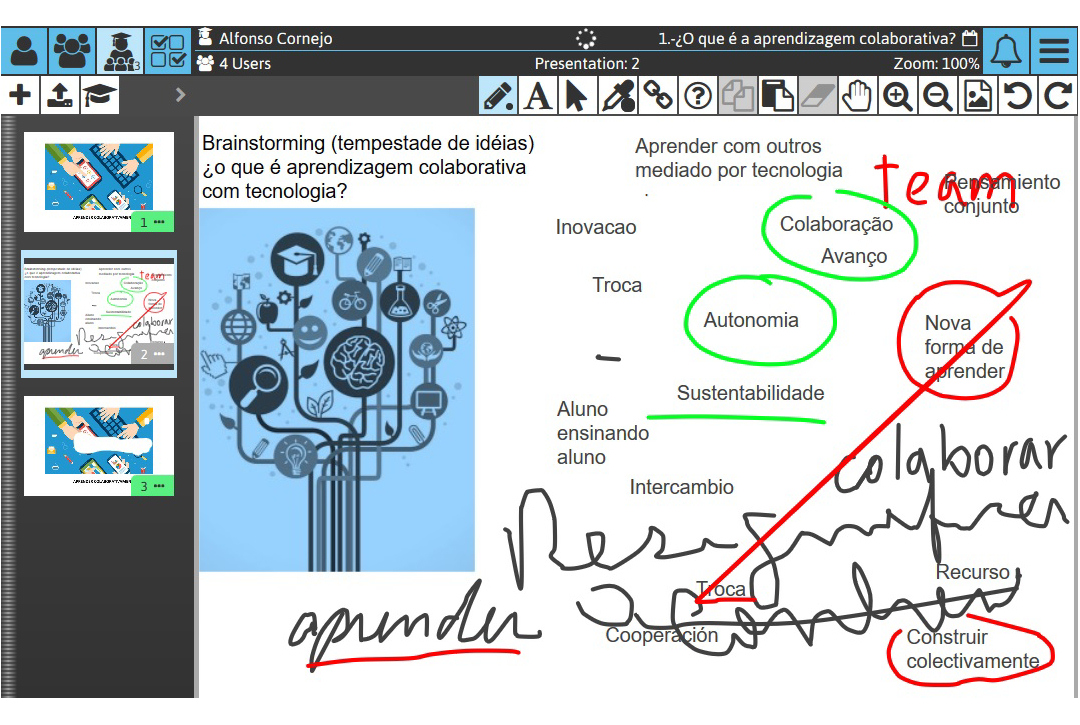
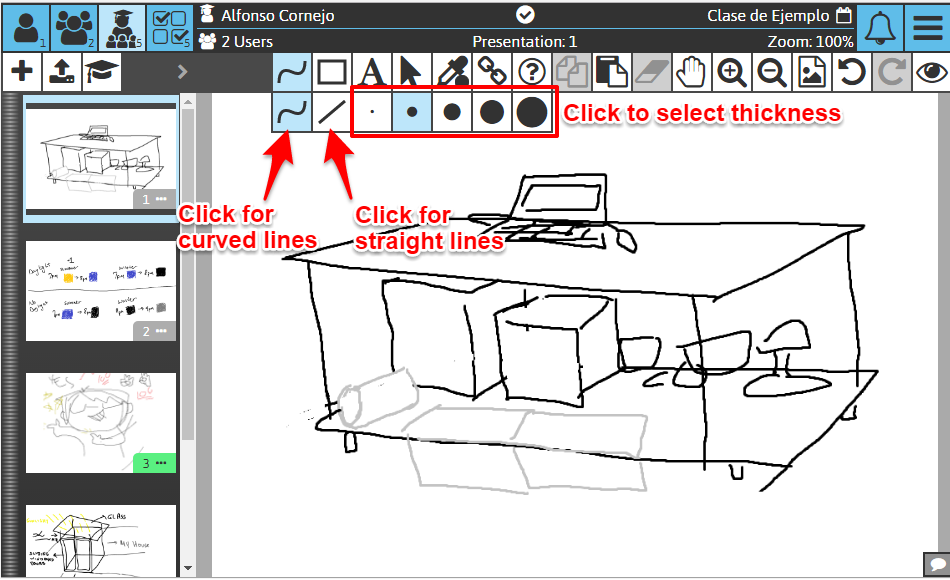
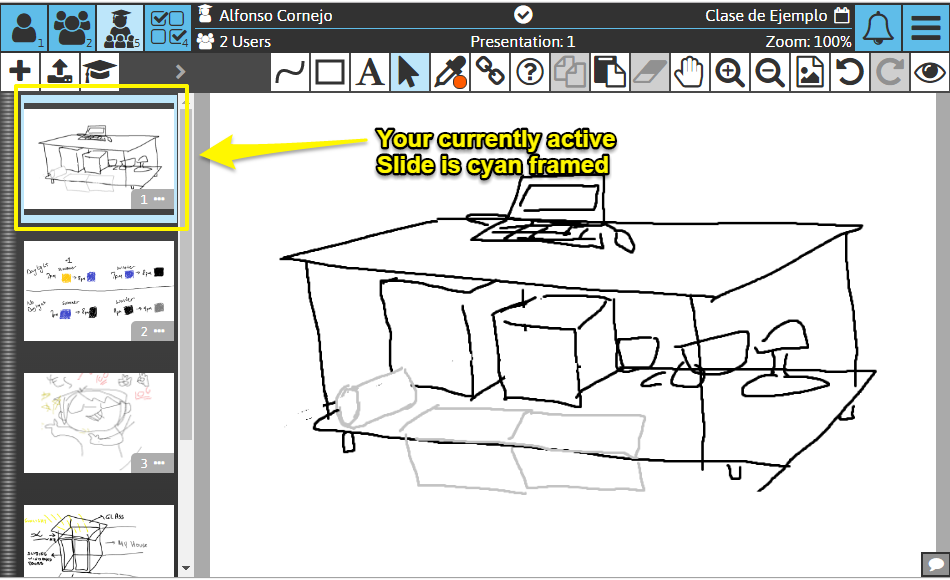
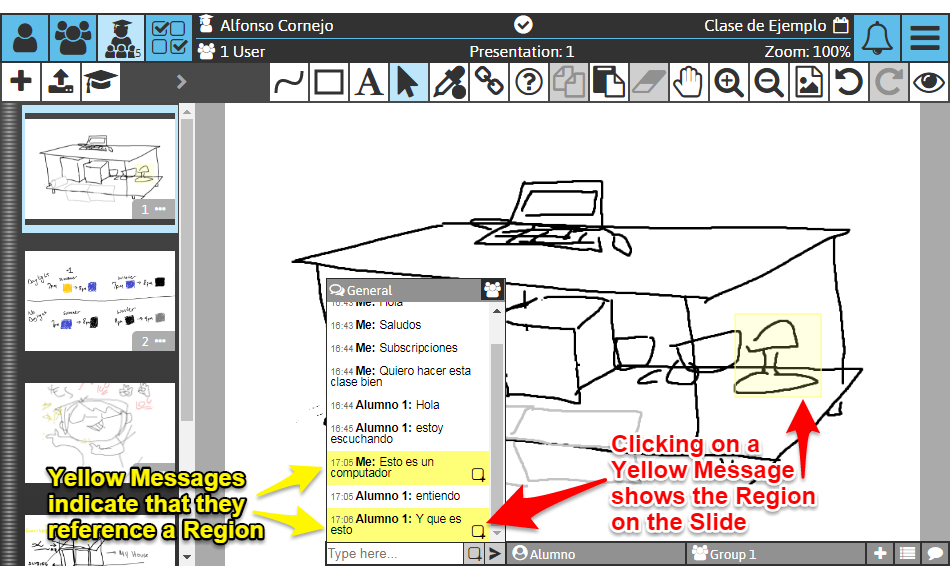
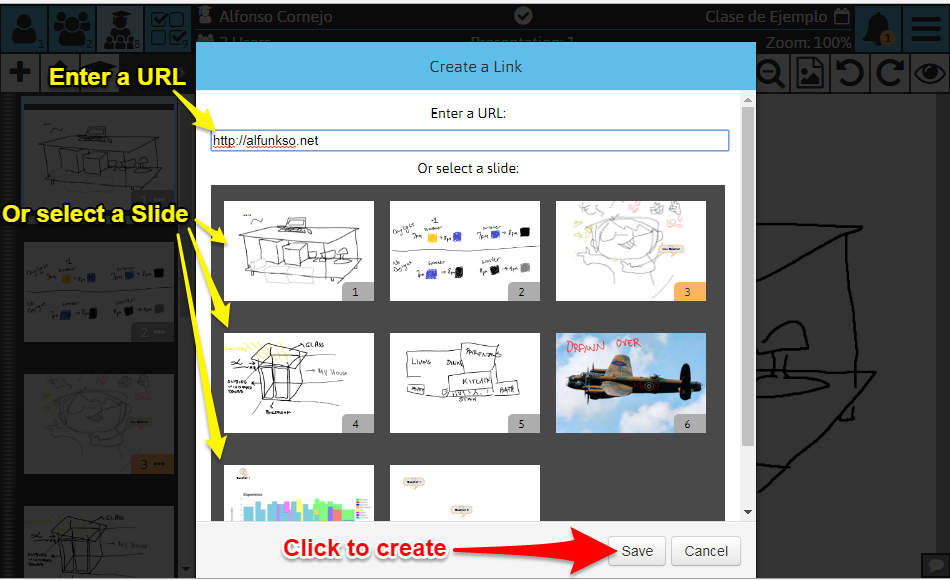
Sketchpad’s functionality consists mainly in the distribution of slides that can be drawn on using predefined tools and which contents remain synchronized at all times with every student participating in a class. This way, if a user draws a new stroke in the slide, that content gets distributed to every user allowing everybody to see the new stroke in their own devices at the same time.
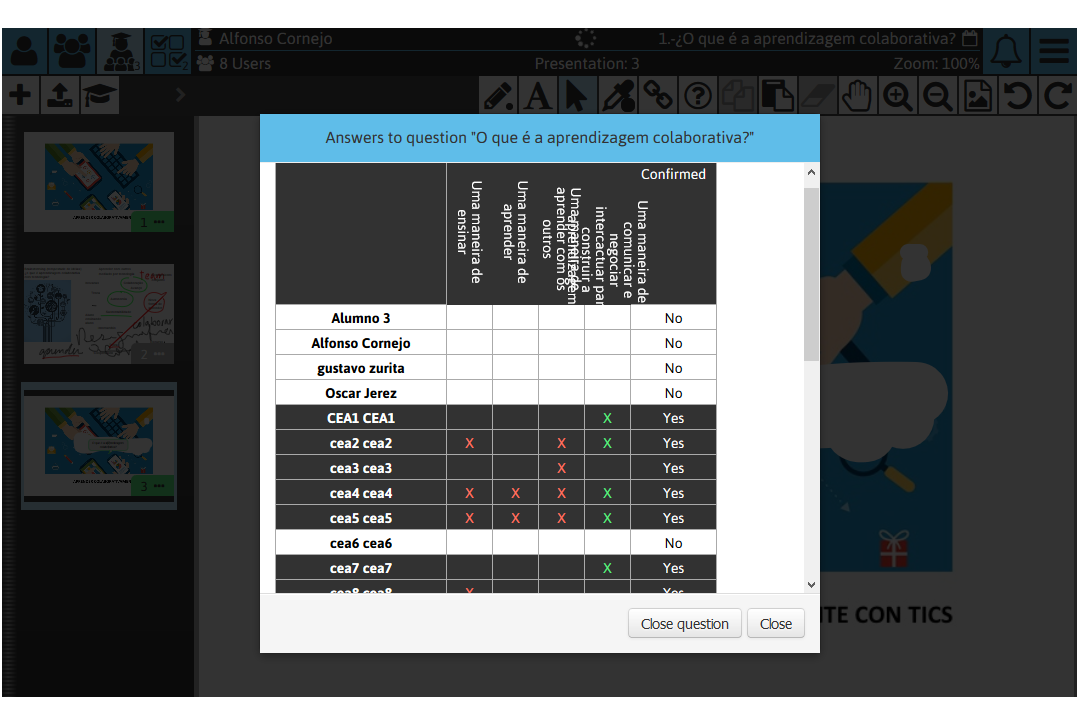
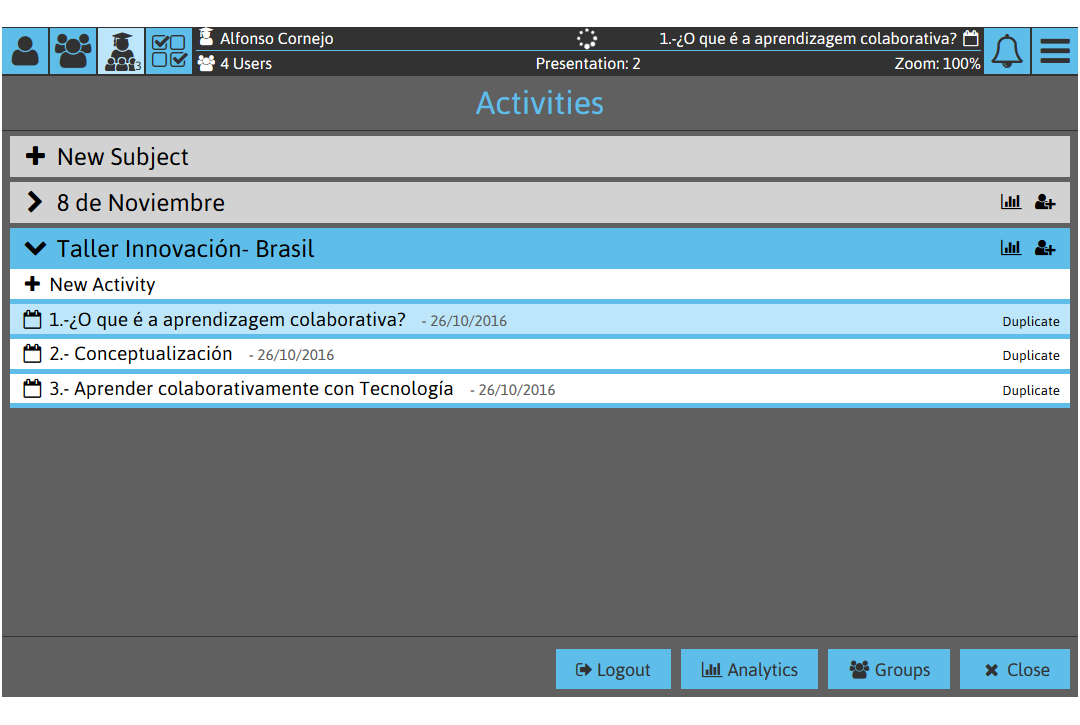
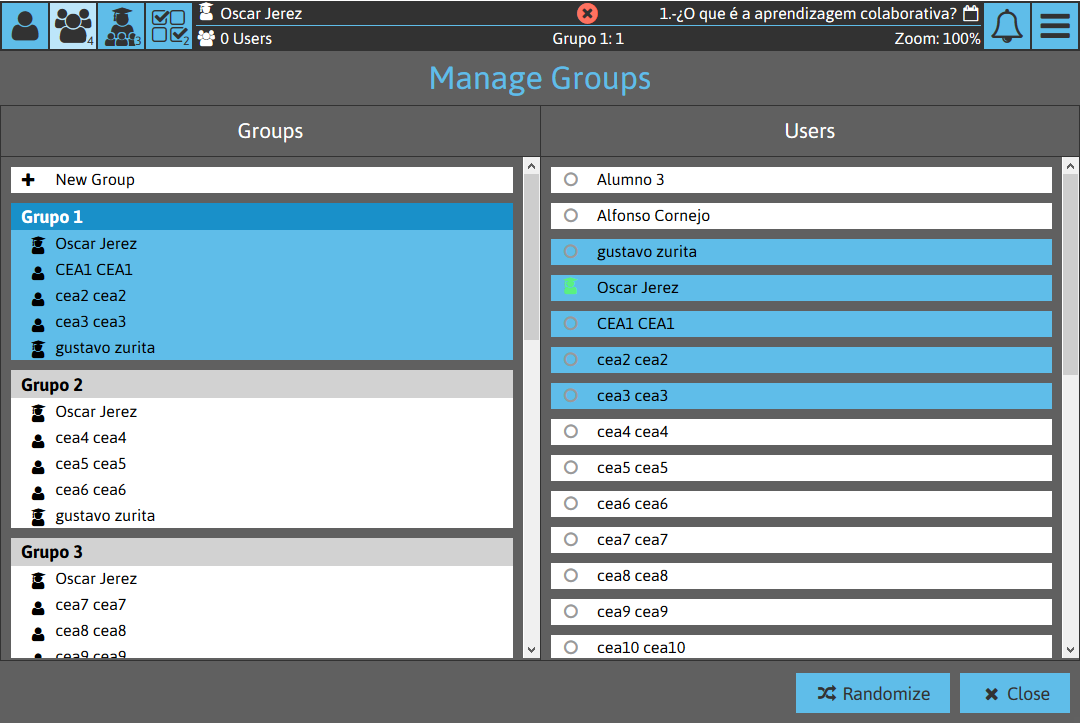
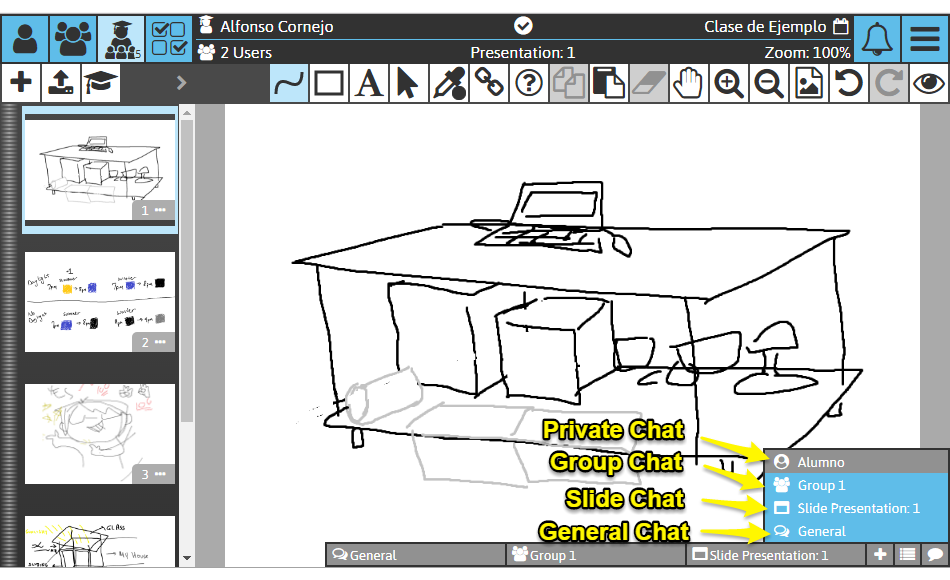
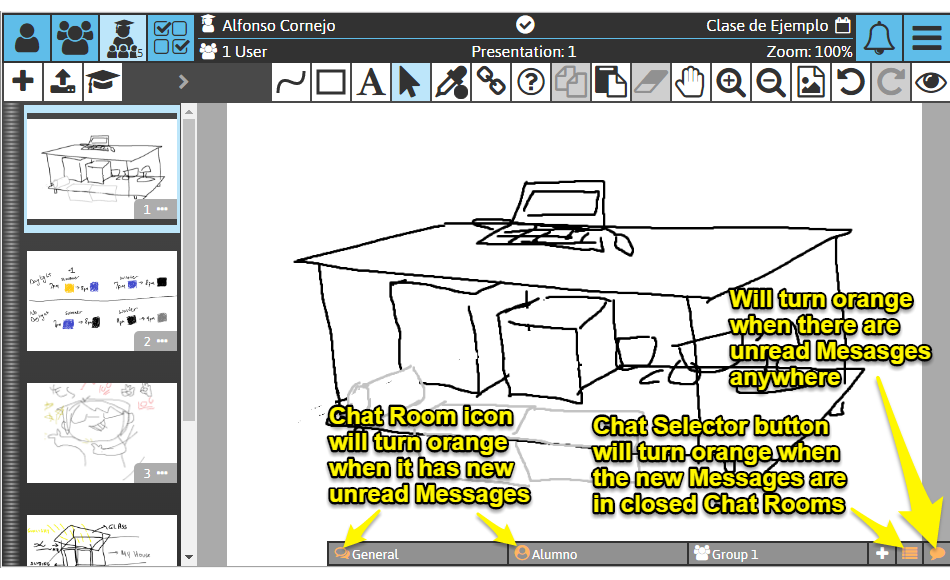
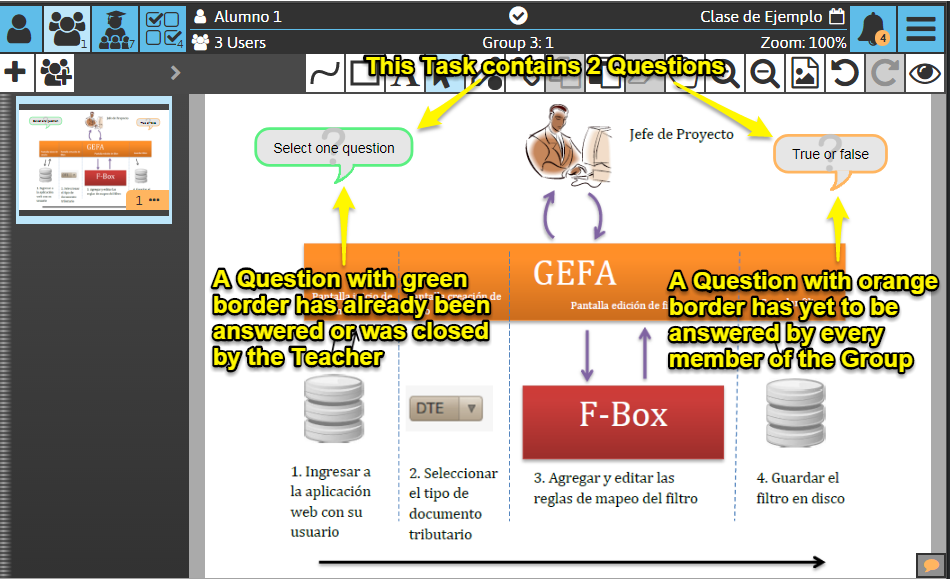
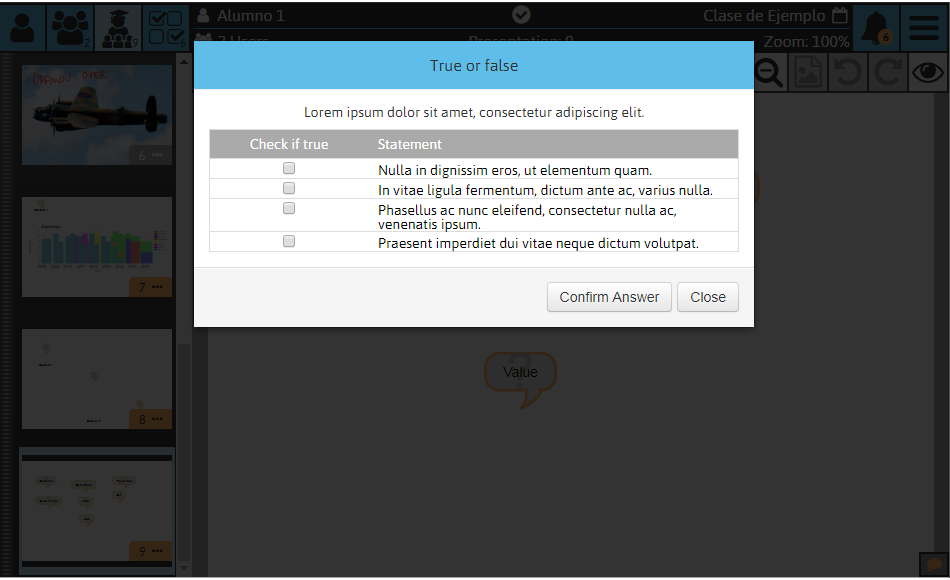
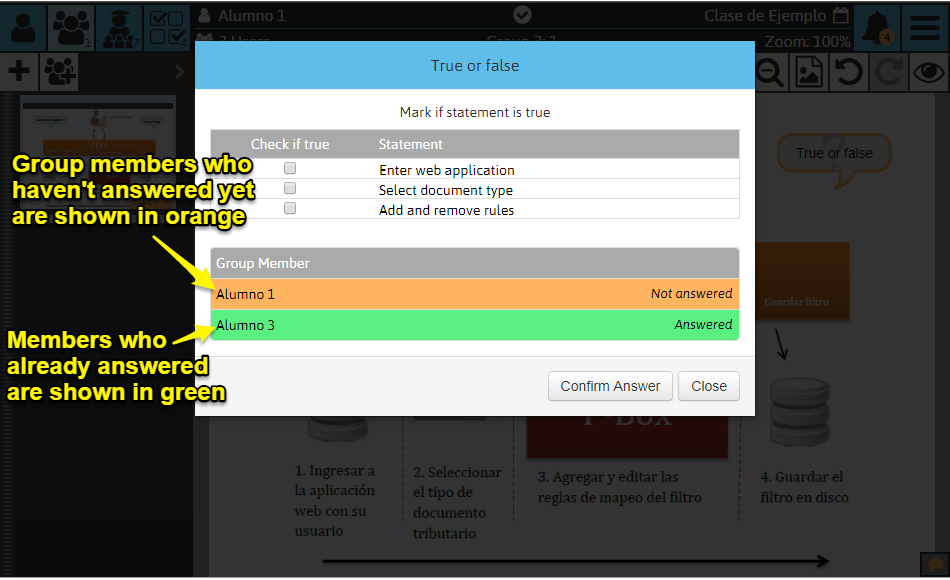
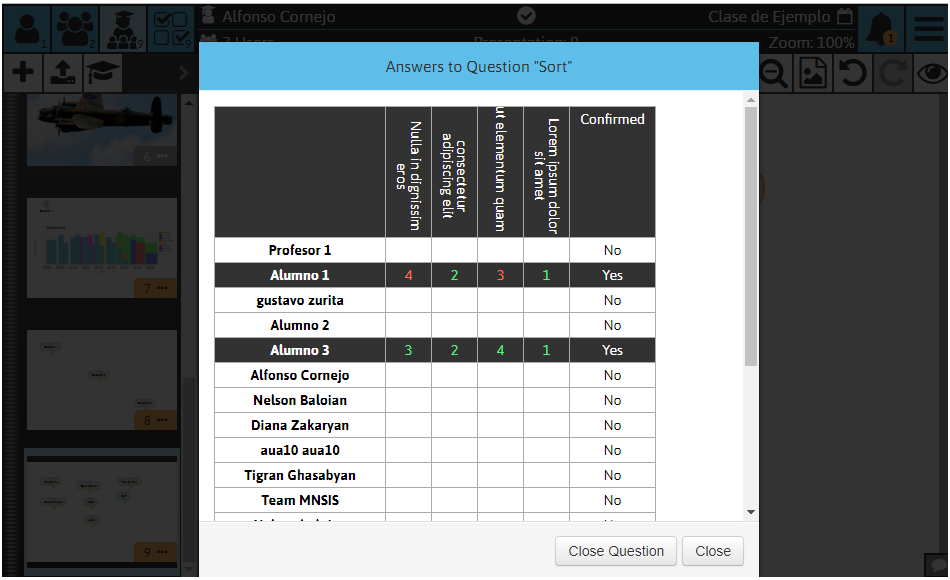
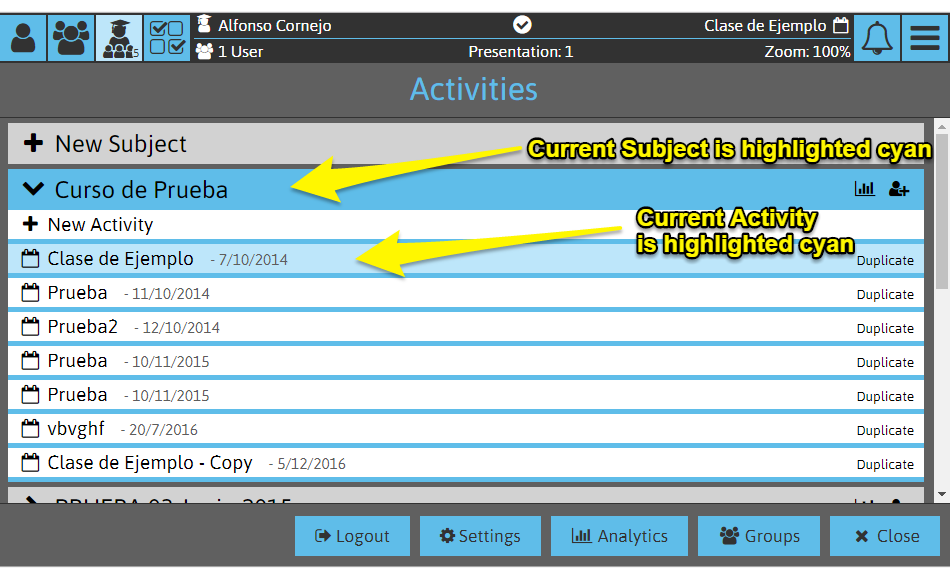
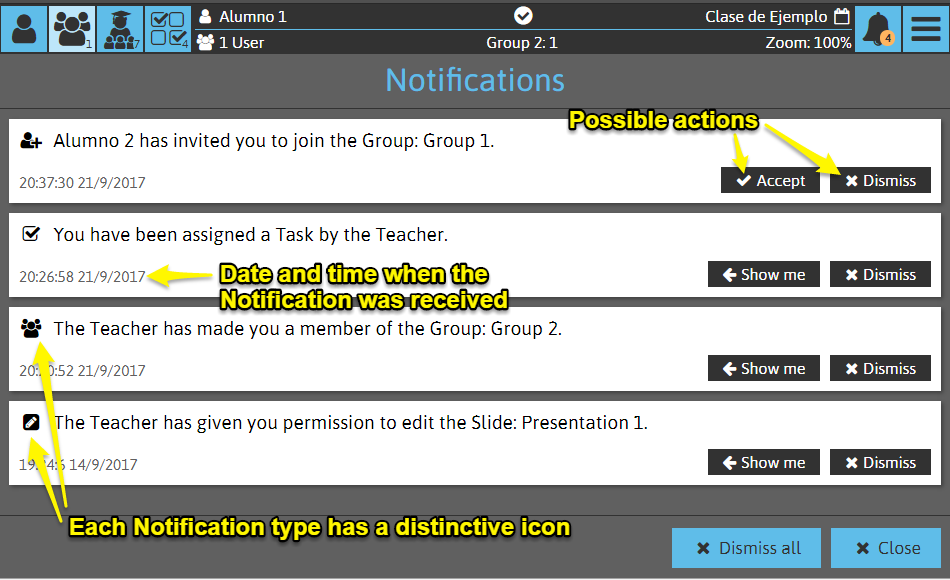
The App allows teachers to drive a classroom through the it by providing real-time content handling and coordination with all the users connected to their session. Besides providing a platform to both show and create content on the fly, teachers can also ask questions and assign tasks to students during the class, create and split the class attendants into groups and assign specific tasks to be solved by each group.
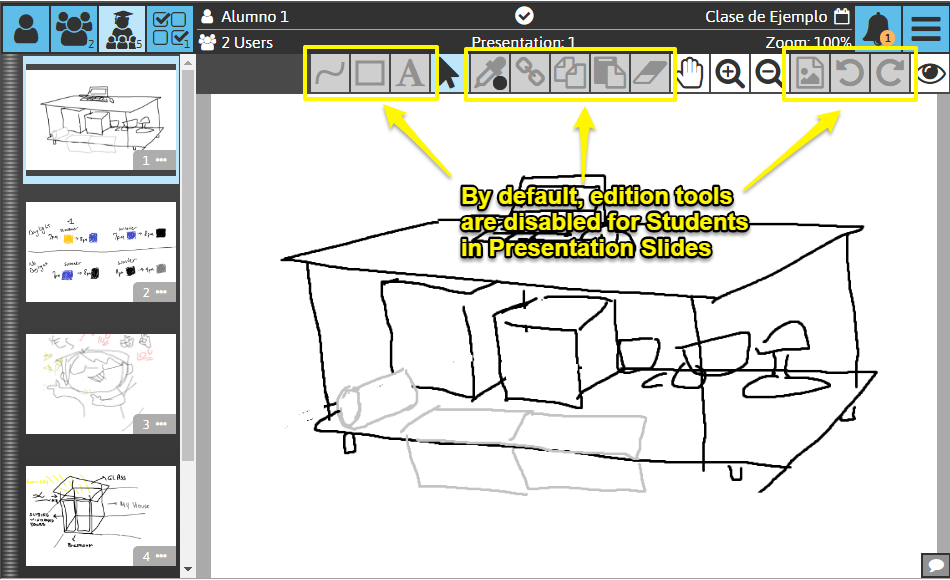
There are two types of users: Students and Teachers. It is considered that in a lecture there will be one Teacher and many Students. A Teacher user has some privileges over some types of Slides and Groups with the purpose of having some control over the development of the class.
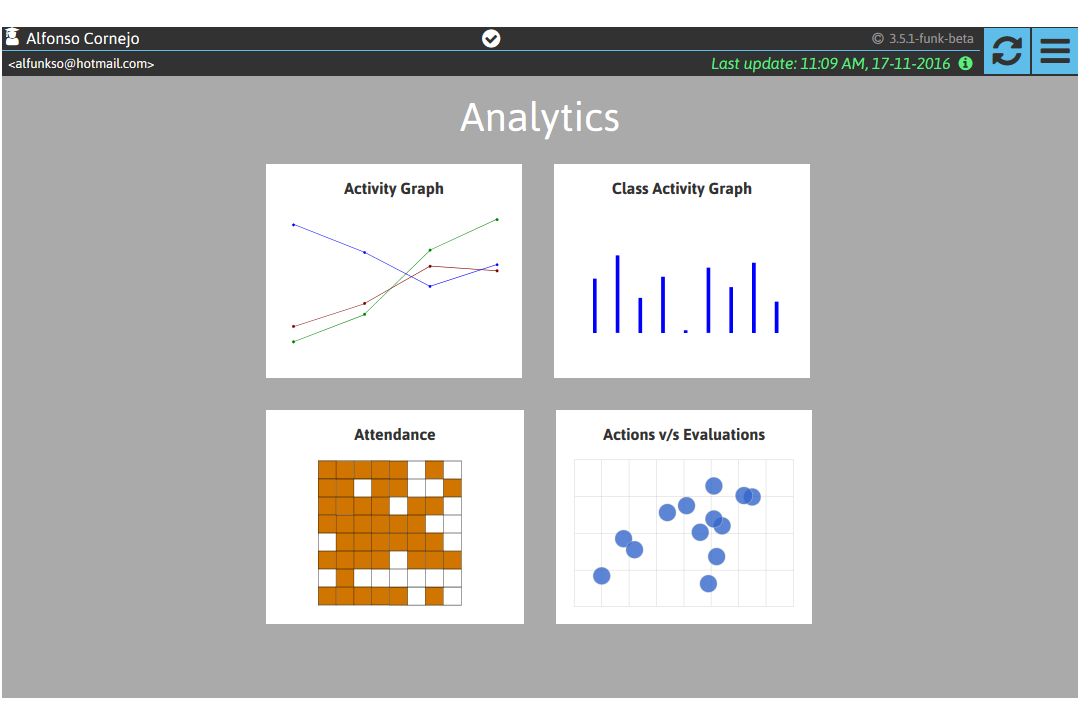
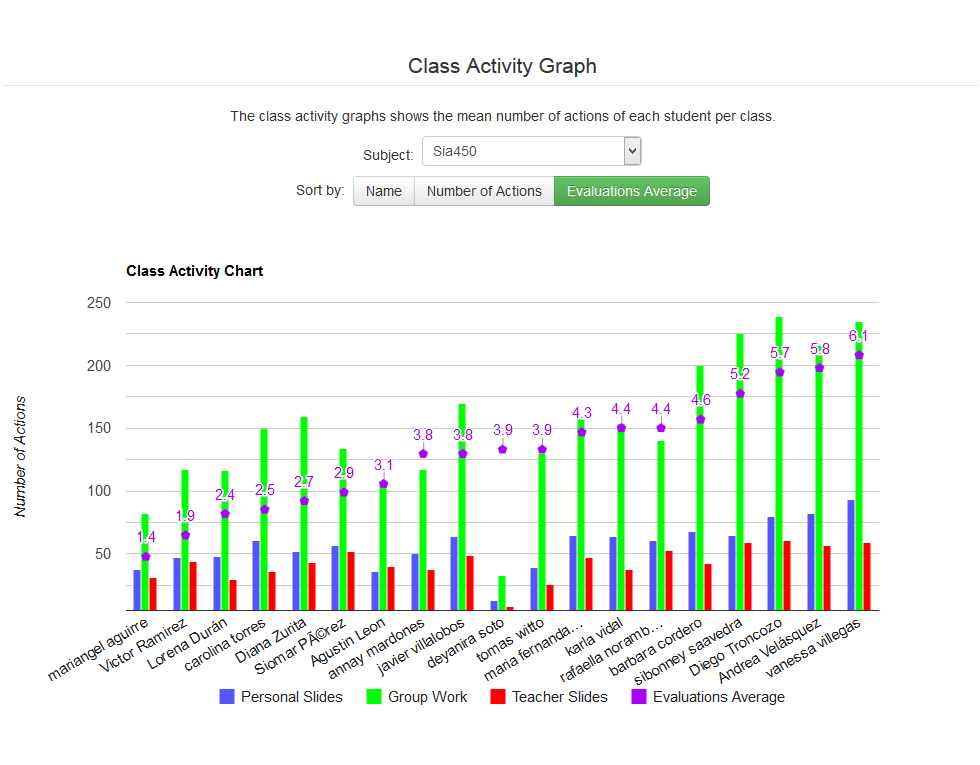
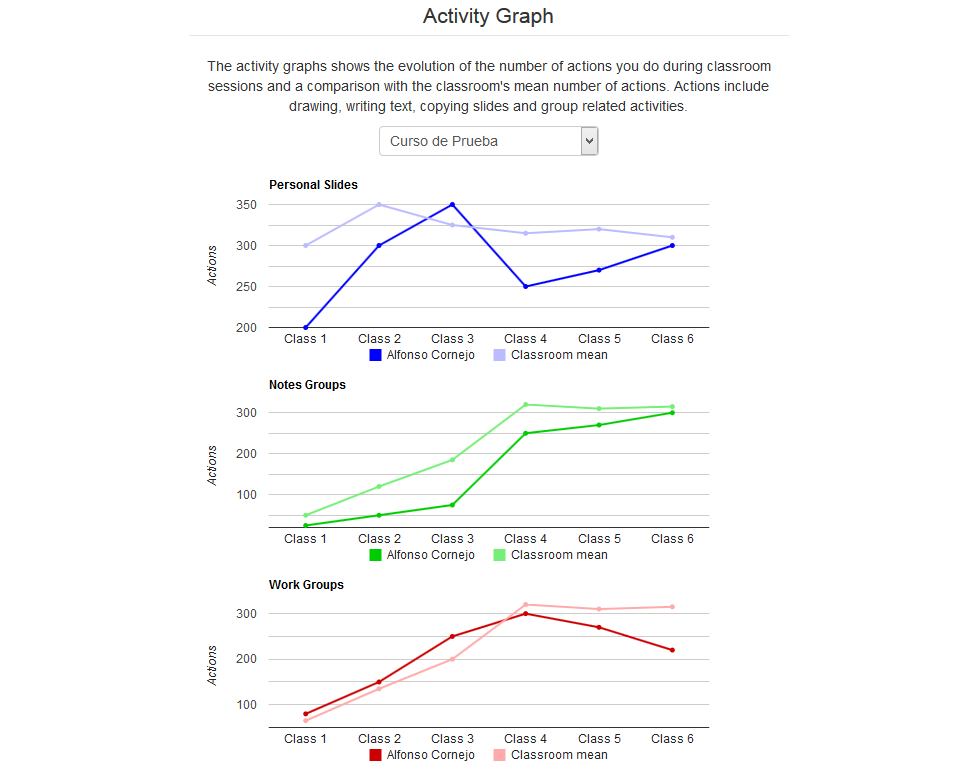
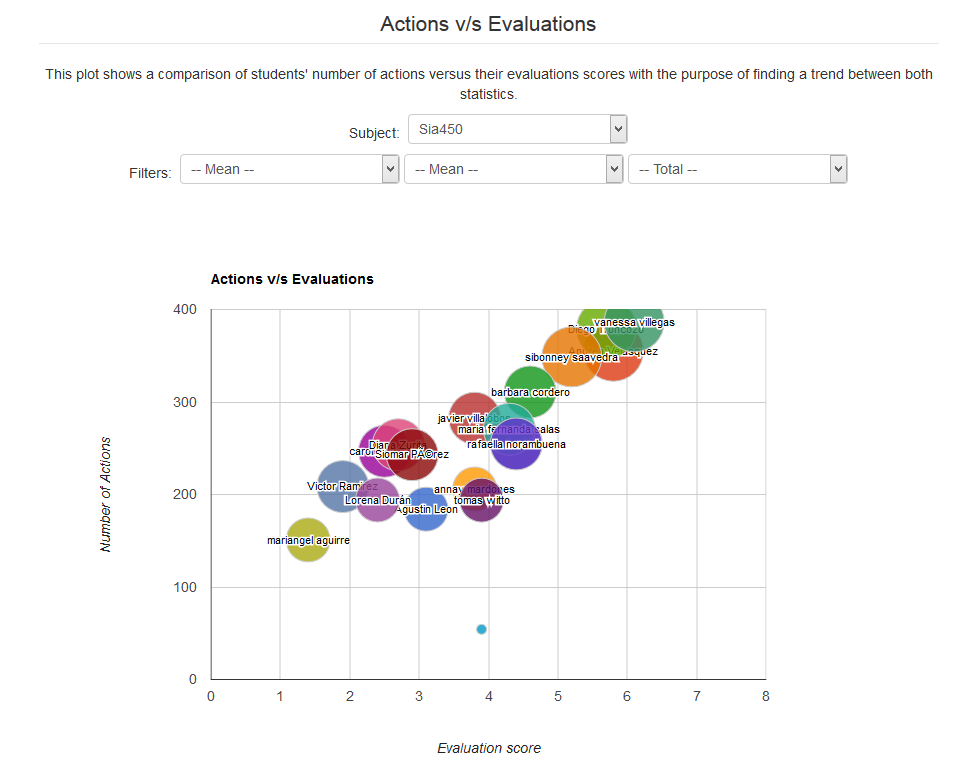
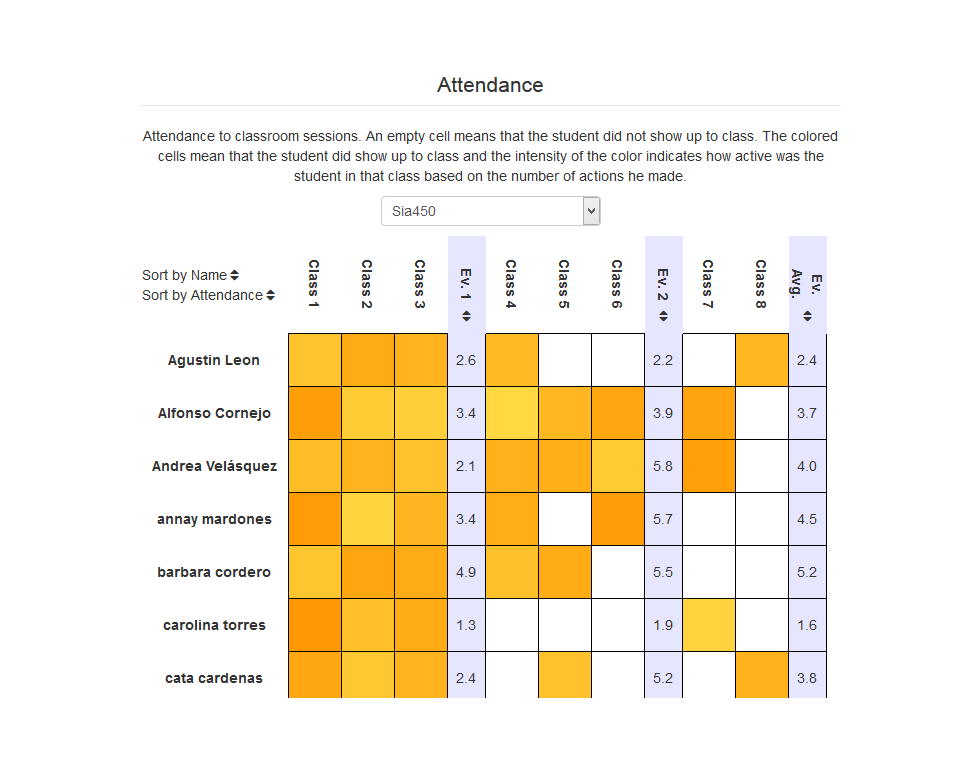
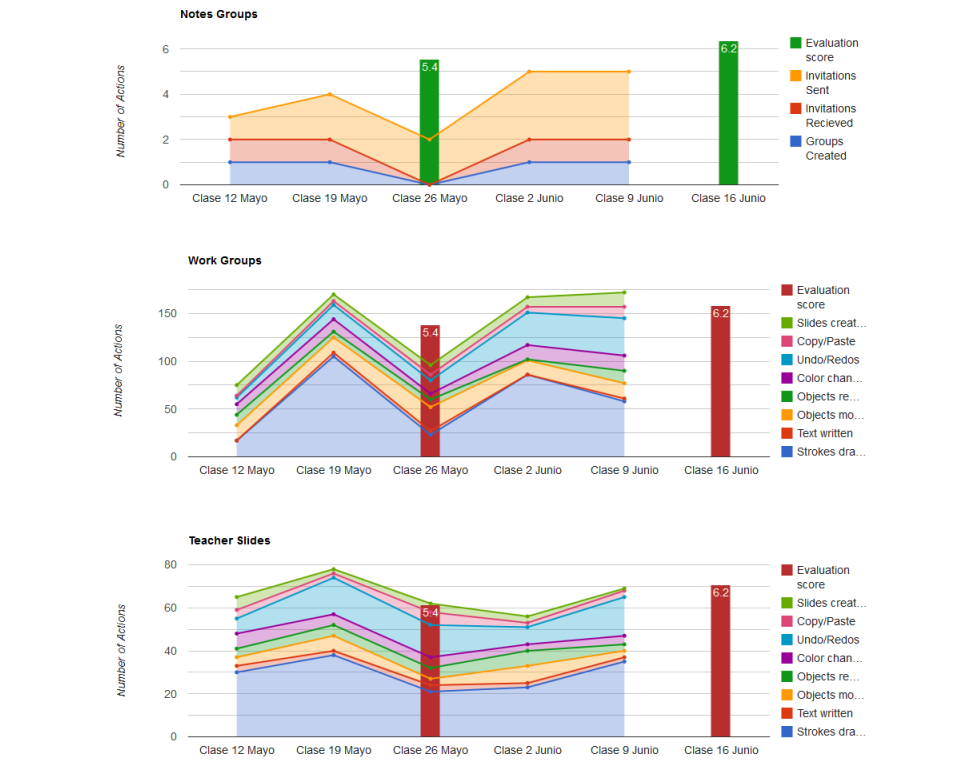
Sketchpad also implements an Analytics Dashboard that shows usage statistics from users, such as strokes drawn, number of slides created, number of interactions with other users and other more complex statistics. These are presented visually in graphs and diagrams.
I lead the Development process of the Sketchpad project since December 2013 until late 2017. Through the process 2 other people joined the Development team for a few months that was in charge of. The rate at which I dedicated hours to the project varied, I started working on it part-time, then it would turn into a full-time job to go back to a part-time job while I was working on other stuff at the same time.
The Experience
Working on Sketchpad was a love-hate relationship ride, where sometimes I would feel very proud of what we had achieved, while other times I wanted to quit and stop thinking about it. In the end we built a product that stands strong and offers more features than any other tool of this kind in the market.
It would be easier to list what didn’t I learn while working on Sketchpad, as the knowledge, experience, and technical skills acquired through this development were vast. Some of the major challenges I ran into while working on Sketchpad were:
- Migrating the App: It was the first step, having to take the initial prototype and move into a framework that would support all the features we were considering to implement.
- Design for the long run: We didn’t. When we conceived the project, we agreed the development cycle would last 1 year; that was it, therefore, when deciding what frameworks to adapt and what good practices to stick to when developing, we thought it not worth it to learn new leaner frameworks (like AngularJS for instance) and migrate Sketchpad to their models as it that would add a few months to the development cycle. In the end the project ended up lasting than almost 4 years, and those design choices came to bite back in the end, where it had became a long and extensive task to add new simple features to the App and even more so to find and fix bugs.
- Code Maintenance: Following the previous point, regarding coding style and design patterns, we went mostly with Publisher/Subscriber patterns, a decision that in the beginning did wonders for the project, but as the time went on and the code base had started to become massive, it became very hard to go over old code to modify or fix.
- Performance: This was an oversight on our estimations of how demanding would this App be to both Client and Server devices, the amount of features implemented into the App started to turn it into a slow performing Web Application, where sometimes users would get stuck in loading screens or not even being able to interact as the browser was still processing some strokes. We had to adjust our development cycle to include some efficiency improvements and apply techniques to reduce the overall load on the Clients from all the features.
Achievements
- Development of complex Web Application implemented under lightweight cross-browser code.
- Research and implementation of integrated Analytics tools.
- Installation and maintenance of high demand server for real-time Web Application.
- Migrated initial prototype to Java EE.
- Gained experience studying and understanding UX.
Frameworks, Software and Technologies used
- Java EE
- JSP, JSTL
- HTML
- Javascript
- CSS
- Ajax
- REST
- JSON
- Apache Tomcat
- Apache HTTP Server
- PostgreSQL
- Spring MVC
- Hibernate
- Git
- Agile
- PivotalTracker
- Subversion
- Bitbucket
- IntelliJ Idea
- Eclipse
- Oracle VM VirtualBox
- TeamViewer
- VPS
- SSH, Putty
- Ubuntu Server & Linux
Media
![]()

























You must be logged in to post a comment.