| About the Job | |
|---|---|
| At |

|
| Client | LATAM Airlines |
| Role | Web UI Developer |
| Location | Santiago, Chile |
| Duration | 7 months February 2019 – August 2019 |
| Summary | Developed a Full-stack Web Application for customers to redeem funds vouchers into bank account direct deposits |
Globant
Globant is an IT and Software Development company headquartered in Argentina that operates in over 14 countries across the Americas, Europe and Asia. With a roster of world-class clients, many of which are at the forefront of emerging technologies. I joined this company in February of 2019 at the Santiago, Chile location where I was assigned to the LATAM Airlines account as a Web UI Developer.
LATAM Airlines
LATAM Airlines Group is Latin America’s leading airline group with one of the largest route networks in the world, offering air services to around 146 destinations in 26 countries, and is present in six domestic markets in Latin America: Argentina, Brazil, Chile, Colombia, Ecuador and Peru, in addition to its international operations in Latin America, Europe, the United States, the Caribbean, Oceania and Africa.
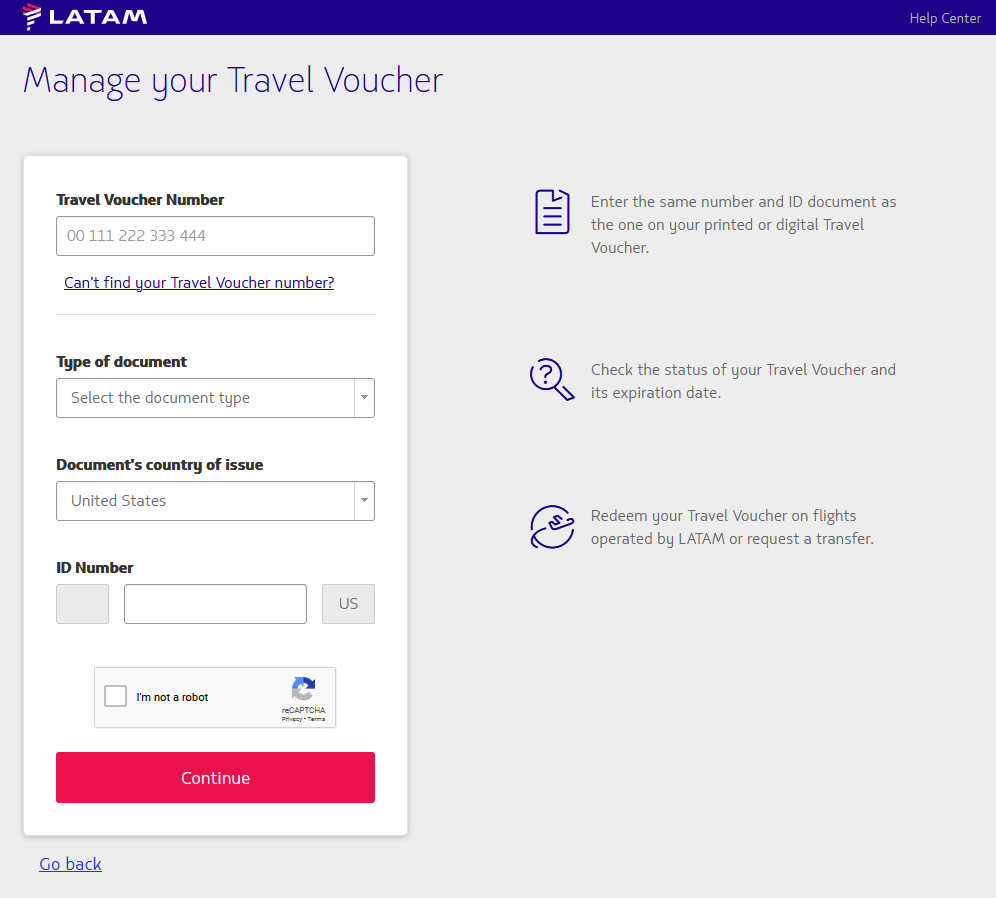
Travel Voucher
A Travel Voucher is a compensation document that is given to customers after certain contingencies. Travel Vouchers might be redeemed for the issued amount as a bank transfer, for flights, or for services purchased on LATAM.com.
The Travel Voucher Web App allows owners of Travel Vouchers to request a bank transfer of the voucher’s associated amount and to check the status of the transference process at any time. Although vouchers are issued in USD currency, the money received in the payment would be in the owner’s bank account currency.
 |
 |
The Experience
One of the most fun projects I have participated on, and with one of the most fun teams. This tightly knit team of 4 Developers, 1 Tech Lead, 1 Product Owner and 1 Scrum Master taught me more about diversity and inclusion than any other place before, and to see the value that comes through when different cultures join to work together in a collaborative way for a certain goal.
I joined this team when the project had been underway for a couple of months, and it was at a stage where the team knew well what was needed to be done, but there was a lot to be done still. This allowed us to focus well on building the best product possible and leverage our technology tools to create a high quality application. This focus allowed in turn to create space for a beautiful work environment where we never lacked team building instances and fun outings.
On the technical side the project was very challenging altogether. We had to come up with a way to dynamically create a form that users had to fill with valid data for bank account transference, which is a very complex task to accomplish when you consider all the possible fields and validation rules existing in all the different countries we had to support, which was more than 90.
For this we decided to adopt the JSON Schema standard into our form building process, in a way such that allowed us to create dynamic forms depending on the destination country where the user’s bank was based at, adding certain validation rules that were provided to us via an external web service and also adding our own specific business rules validations that came as requirement to the project.
Complying with the high quality standards set by LATAM, a company that abides by the Air Carrier Access Act, the Web UI was built with 100% Accessibility Support, and also with 100% Responsive Web Design support, allowing for users to access and operate it from any internet facing device and screen size.
The end result was a robust Web Application that withstood the test of time, being a stable customer facing part of the LATAM.com website that didn’t need any changes after its delivery date for more than a year.
Also worth mentioning features that were part of the development process was SOX Compliance at every step of the process and PCI Compliance at every corner of the final product, always ensuring that the users personal information was handled in a secure and private manner.
Achievements
- Created Full-Stack Javascript application, using React for Front-end and NodeJS for Back-end with connection to external services through SOAP and Rest protocols.
- Introduced JSON Schema standard in both Front-end and Back-end as means to create and validate dynamically created forms. The flexibility of the standard allowed to comply with all the validation rules needed for the over 90 different proceeding countries’ bank account forms.
- Built Front-end Web UI with 100% support for Accessibility and Assistive Technologies users and with Responsive Design for support of any device and screen size.
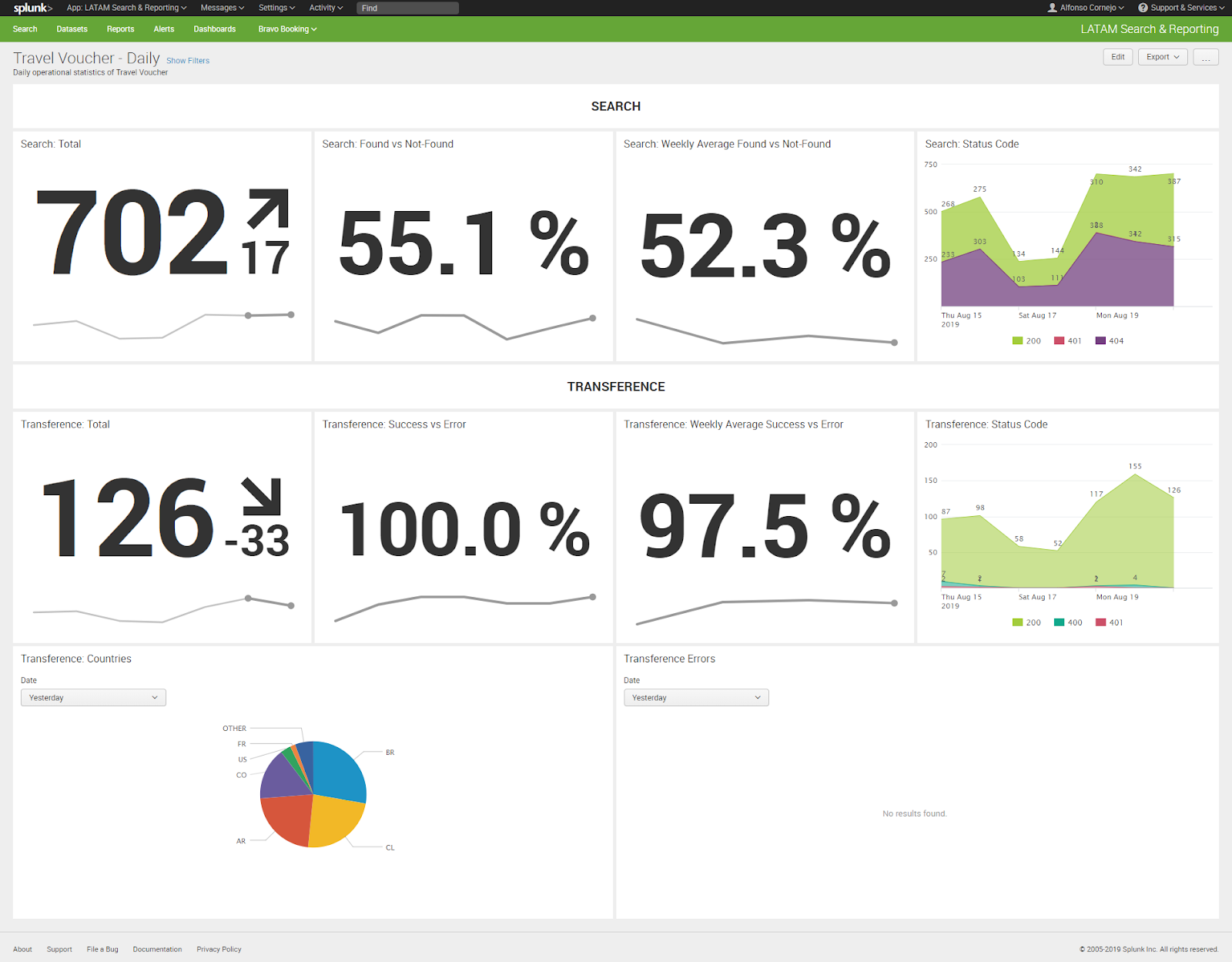
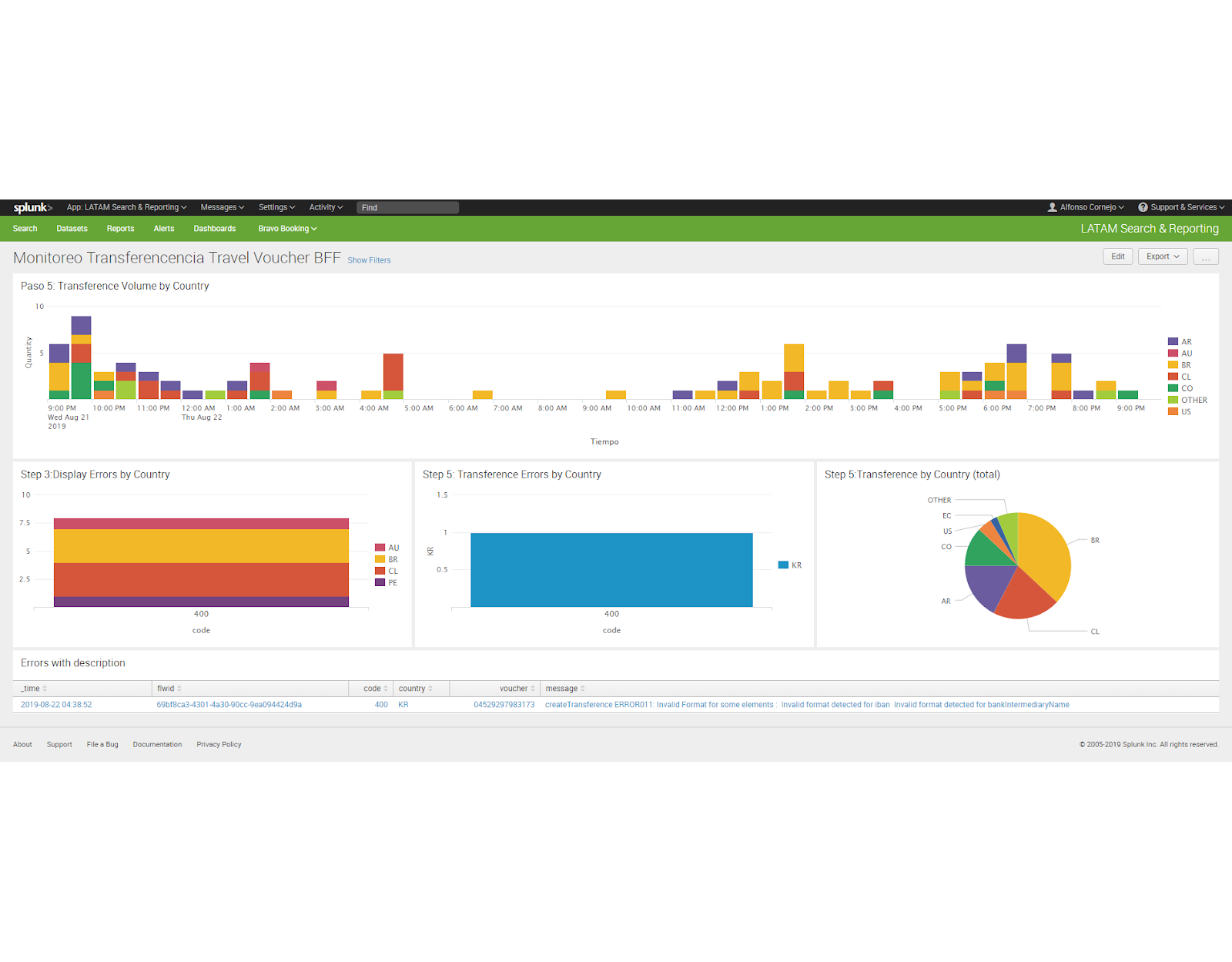
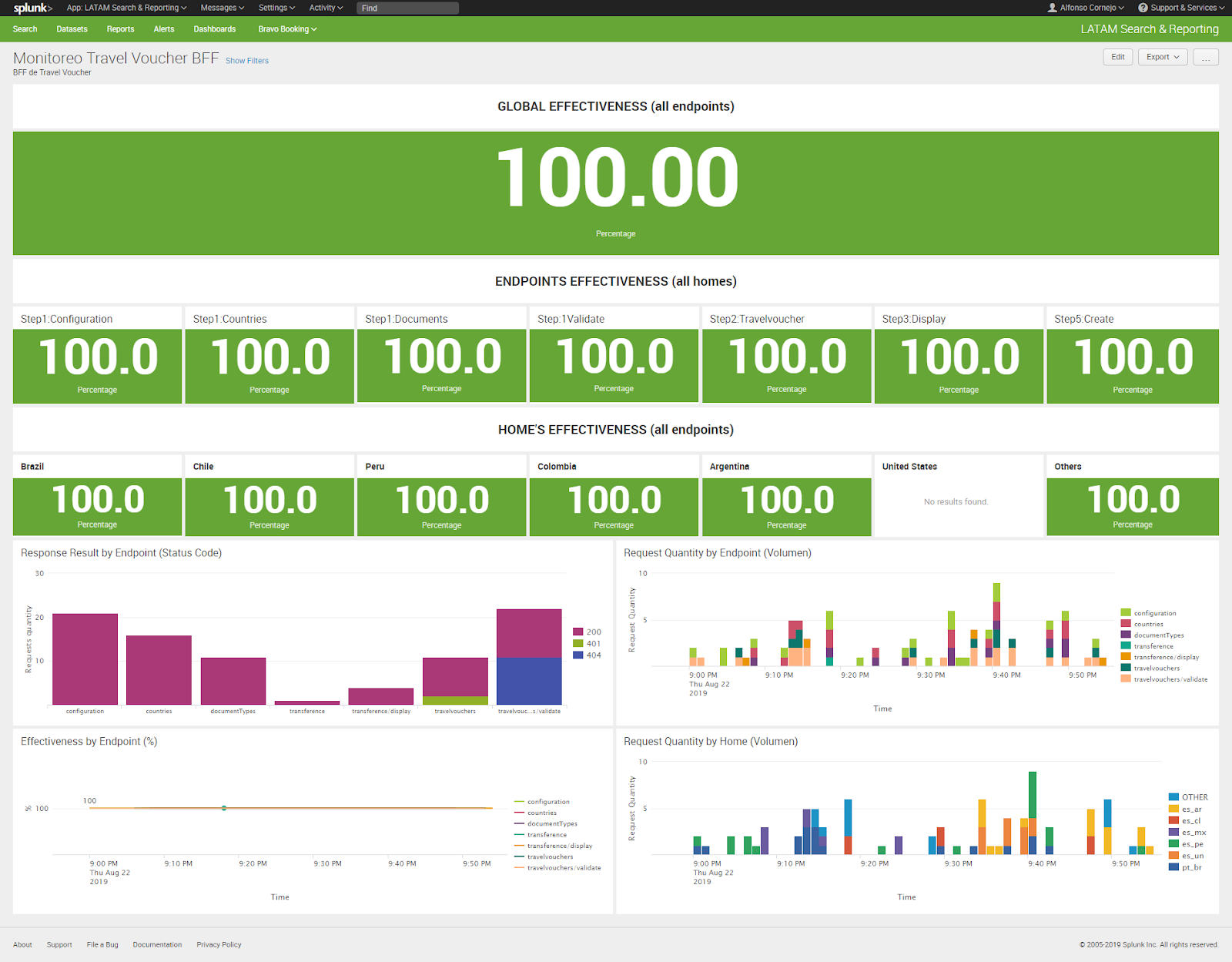
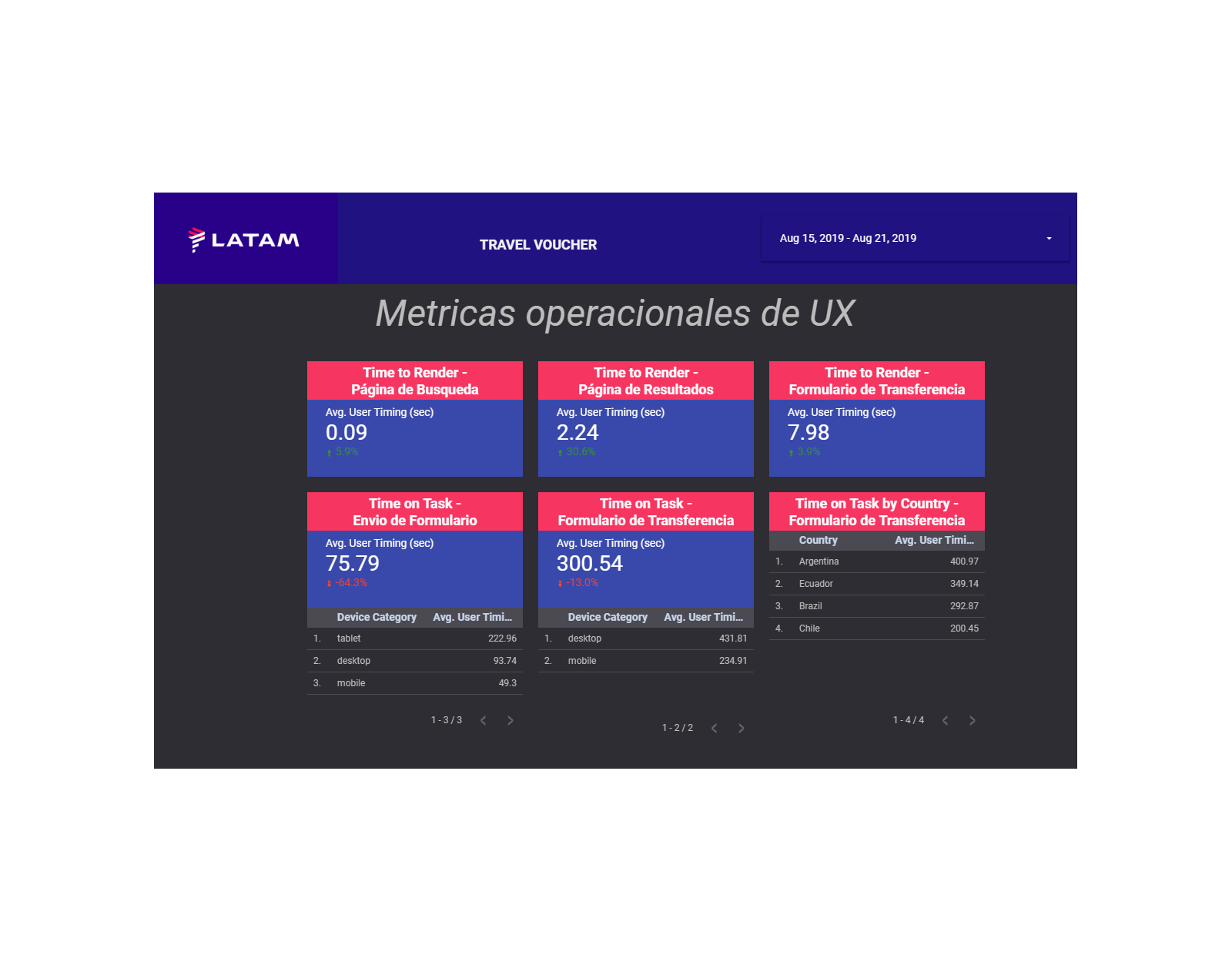
- Created over 6 different dashboards with Splunk and Google Data Studio for monitoring the status of the Web Application in the cloud as well as for real time visualization of operational data.
- The final product was robust and stable. After a year had passed from its delivery date it did not need any changes.
- Learned and applied Scrum Agile Methodology in an effective way.
Technology used
- Accessibility (A11Y)
- Agile
- Ajax
- Analytics
- Axe
- Axios
- Babel
- Bash
- Bitbucket
- Confluence
- Continuous Delivery
- Continuous Integration
- CSS
- CSV
- Curl
- Cypress
- Enzyme
- ES6
- ESlint
- ETL
- Formik
- Git
- Gitflow
- Google Analytics
- Google Data Studio
- Graffana
- Internationalization (I18N)
- IntelliJ Idea
- Javascript
- JAWS
- Jenkins
- Jest
- JIRA
- JSON
- JSON Schema
- Lighthouse
- Linux
- Moment
- MySQL
- NodeJS
- Npm
- Perl
- React
- React Testing Library
- RegExp
- REST
- Restify
- Screen Reader
- Scrum
- Sed
- Single Page Application (SPA)
- Soap
- SoapUI
- SOX Compliance
- Splunk
- SQL
- SSH
- Stryker
- Stubby
- Tomcat
- Usabilla
- VictorOps
- Webpack
- Xmllint
- XPath
- XSD
- Zeplin
Design
Made by Paulina Meyer
![]()






You must be logged in to post a comment.